记一次页面加载缓慢的问题:stalled时间过长
公司内部的一个系统,最近常常有用户(同事)反馈页面加载非常慢,用户反馈的页面大部分时候是在毫秒级时间内打开,但有一定小概率需要等待将近1分钟页面才加载完。
收到反馈后,第一时间去查看了后端的性能日志,但并没发现有非常耗时的请求。
复现和初步定位
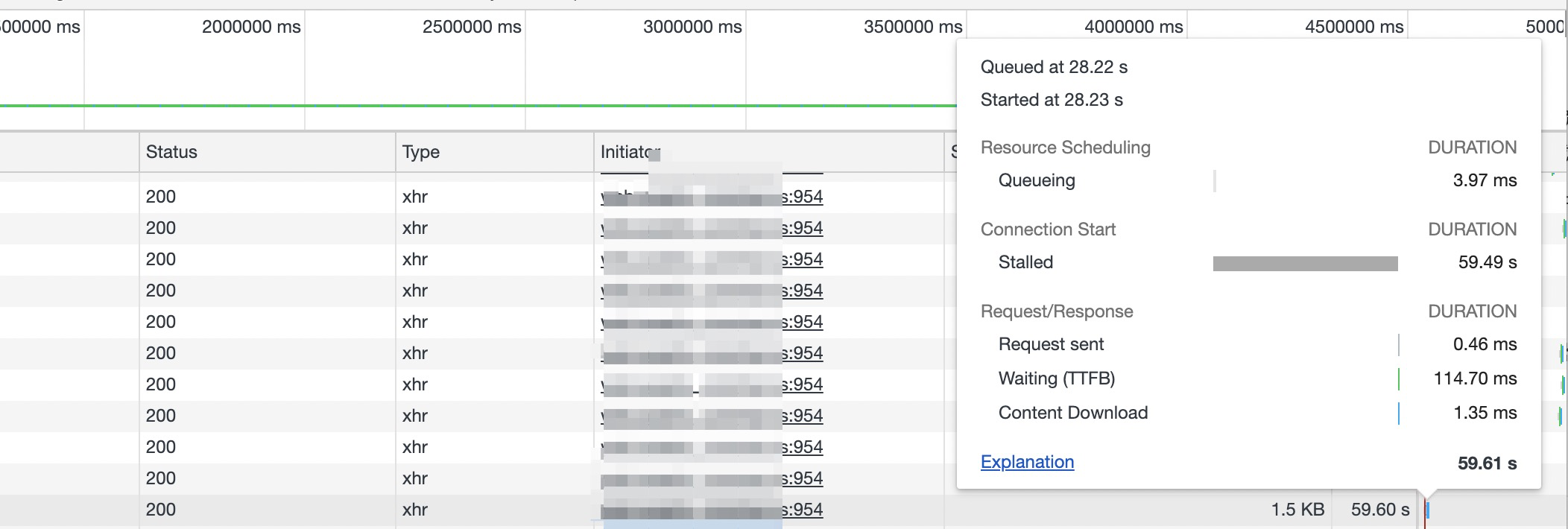
通过多次人肉刷新页面,终于在自己的电脑上的浏览器也复现了出来。开启chrome的调试台,看到了问题了所在:

从图中可以看出,该请求在stalled阶段阻塞了59s多,导致整个请求将近1分钟才执行完。
关于stalled
stalle属于正式向服务端拿数据之前的一个准备阶段,此时请求还没到达服务端,也就意味着它跟后端的接口性能没有关系。
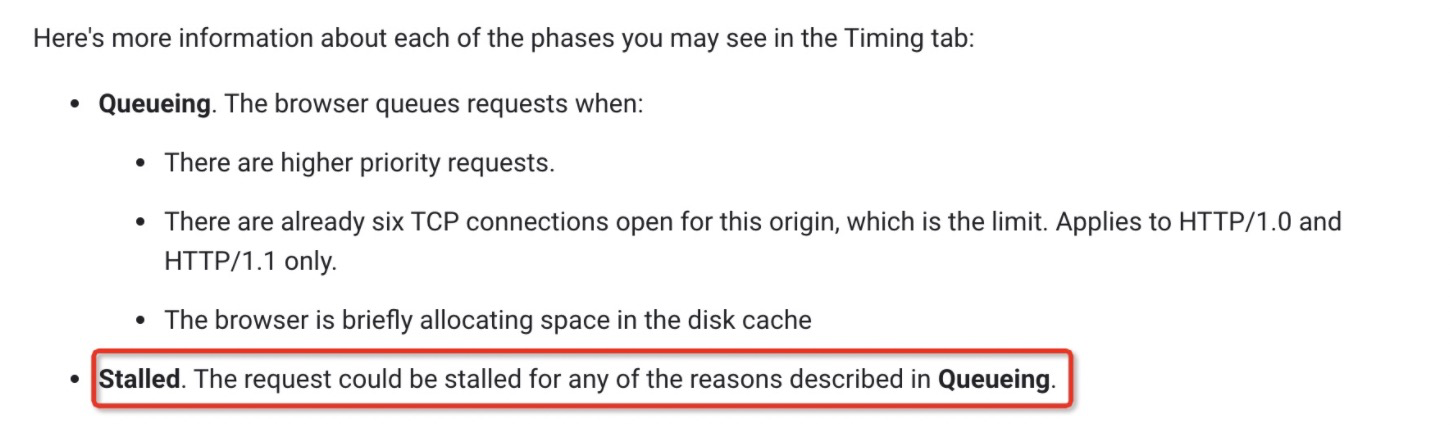
chrome官方文档对造成stalled的几种可能原因作了如下解释:

官方认为存在优先级高的请求、并发TCP连接数超过6个、缓存读写异常这三个原因能导致stalled。 但在本次故障中,经我分析,这3个条件均不满足。于是需要用其他手段继续定位原因。
chrome Event日志
看event日志之前,需要先开启记录event日志,对于新版本chrome,访问chrome://net-export/打开日志记录功能,日志会输出到一个文件里。开启之后,再次访问页面,将故障重现复现出来,此时该故障页面详细的网络交互都会记录到日志文件里。
得到日志文件后,通过日志查看器https://netlog-viewer.appspot.com/,可以很方便查看日志。
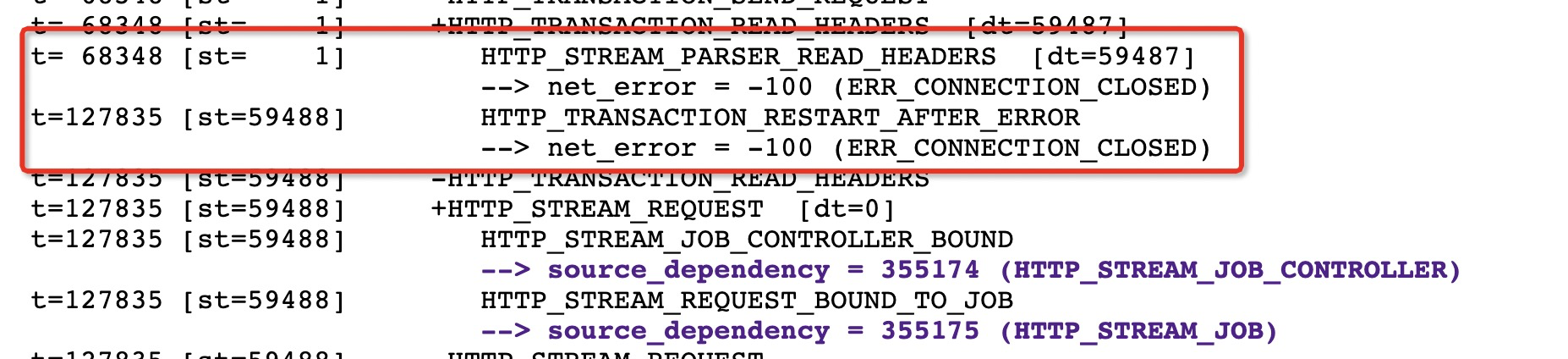
回到本次故障,可以看到如下错误信息:

可以看出st=1到st=59488这59s时间内,发生了两次网络连接错误。所以已经能初步判断是网络问题了,但前进的脚步不能止于此,对于网络问题,拿到tcp网络抓包才能心安理得。
wireshark抓包

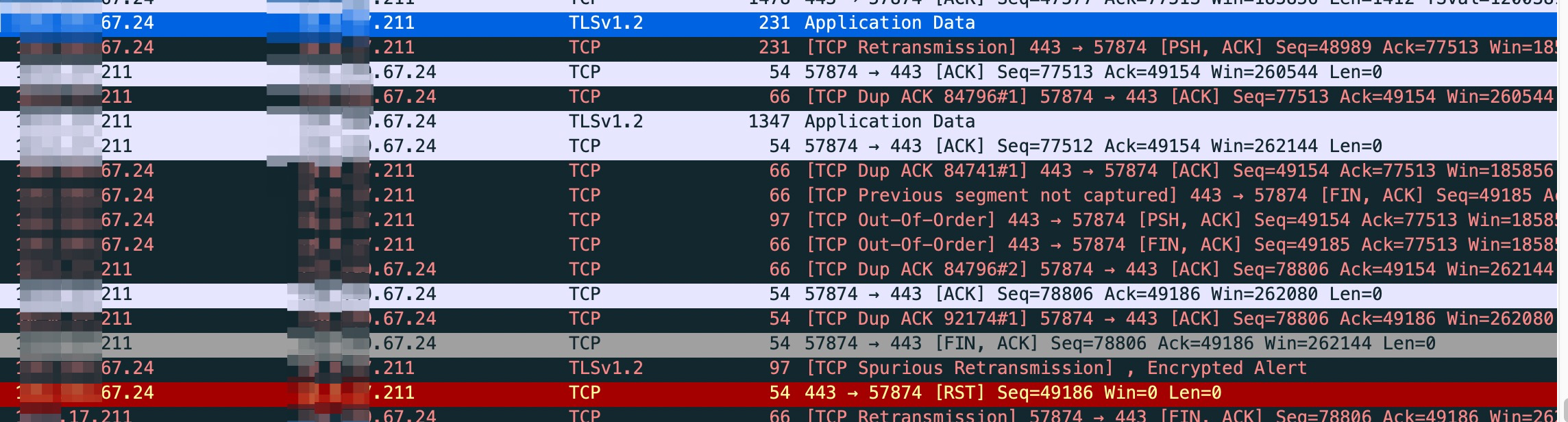
从抓包日志可以看出网络极其不稳定,期间发生了网络丢包、重传等现象。
原因分析与小结
所以问题是网络问题导致的,但导致网络问题的原因就很多了,有可能是本地网络不好,有可能是服务器网络不好,也有可能是中间链路的网络节点故障(防火墙、网关、VPN等等)。
好在通过对比发现,走内网IP访问不存在此问题,于是我们在内网做了本地DNS,在公司通过域名访问则直接解析到内网IP,问题得以解决。